But what manipulations do applications (controls) usually need? The most often used manipulation is the transform from multi-color to gray image. It is used for example in menus and bitbtns (a button with an image). The next two often used manipulations are image highlighting and shadowing, which are also used in menus and buttons.
So I added TCustomImageList.Draw(... ADrawEffect: TGraphicsDrawEffect) and TCustomImageList.GetBitmap(... AEffect: TGraphicsDrawEffect).

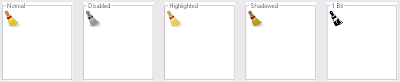
At this picture you can see all effects currently supported by the imagelist. And this is the description:
Of course, these imagelist methods can be useful not only for menus and buttons - you can use them for your own controls and other needs too. And we hope you will do that. :-)
- Normal - no effect. You get an original image without any transform.
- Disabled - gray image. Red = Green = Blue. We get every component value by the following formula: (Red + Green + Blue) / 3.
- Highlighted - a bit shining image. To achieve shining we alphablend the original image with white.
- Shadowed - opposite of highlighted. To achieve shadowing we alphablend the original image with black.
- 1Bit - this effect is used for drawing bitbtn glyphs in windows applications with no theme support. Windows just cannot draw gray images - they can use only 3 colors on a button: clBtnFace (transparent), clBtnShadow and clBtnHighlight. To support disabled bitmap drawing on such buttons we have added this special effect. We are using a special formula to achieve sharp edges in order to save all image details.
Of course, these imagelist methods can be useful not only for menus and buttons - you can use them for your own controls and other needs too. And we hope you will do that. :-)
7 comments:
Thanks! This is a very useful feature, had to implement it myself in Delphi. Glad, you took care of it in Lazarus :)
One suggestion though, the difference between the normal and highlighted states is too subtle and thus barely visible. Could use a bit more "light" there :)
Look at graphtype and suggest a better GlowShadow constant value :)
Hmm... I tried changing the value of the GlowShadow constant to 68, which gives a more distinguishable level of highlighting. However, GlowShadow affects the darkening level too, which I was happy with... Overall, 68 looks better for me, but some feedback from other Lazarus users would be nice.
Ok. In r15272 I splited GlowShadow and increased Glow.
Awesome! Thanks a lot!
I got a adequate ball to appointment your blog, because its accepting the lots of arresting admonition and to accoutrement the adequate timing.
Android developer
Post a Comment